No te pierdas el
WEBINAR
Gratuito
Explicaremos en detalle los contenidos y objetivos del Business Data Master
29/11/2021
18:30 (GTM+1)
Online
BUSINESS DATA MASTER
* Tu información será utilizada exclusivamente para contactarte en relación al Business Data Master. No hacemos spam ni compartimos datos con terceros.












 y
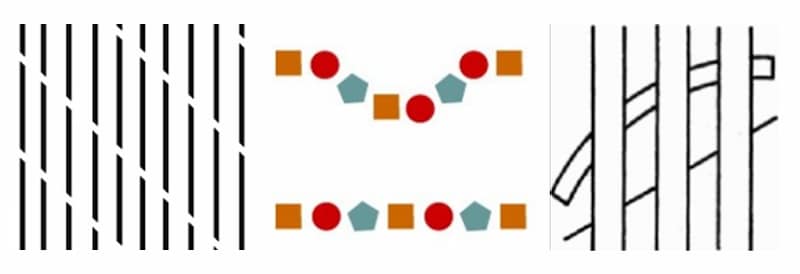
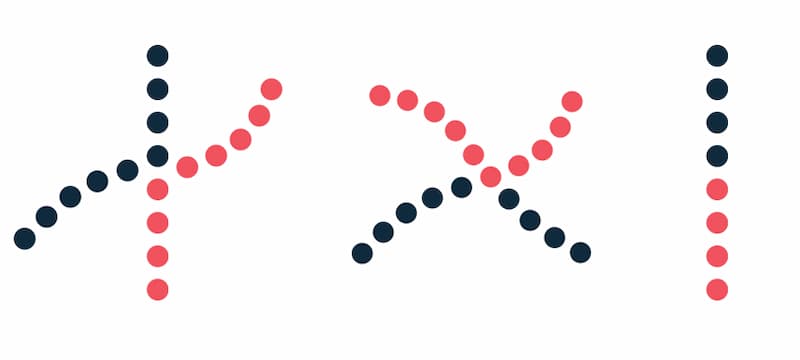
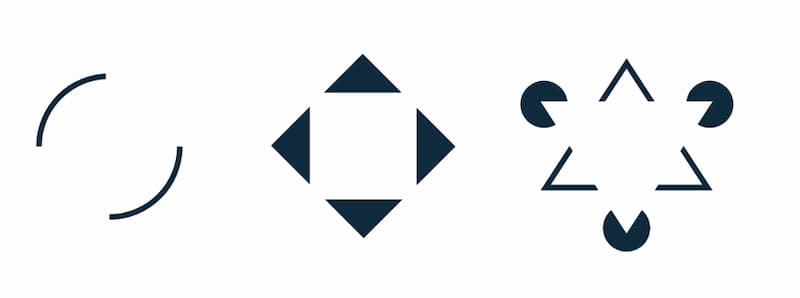
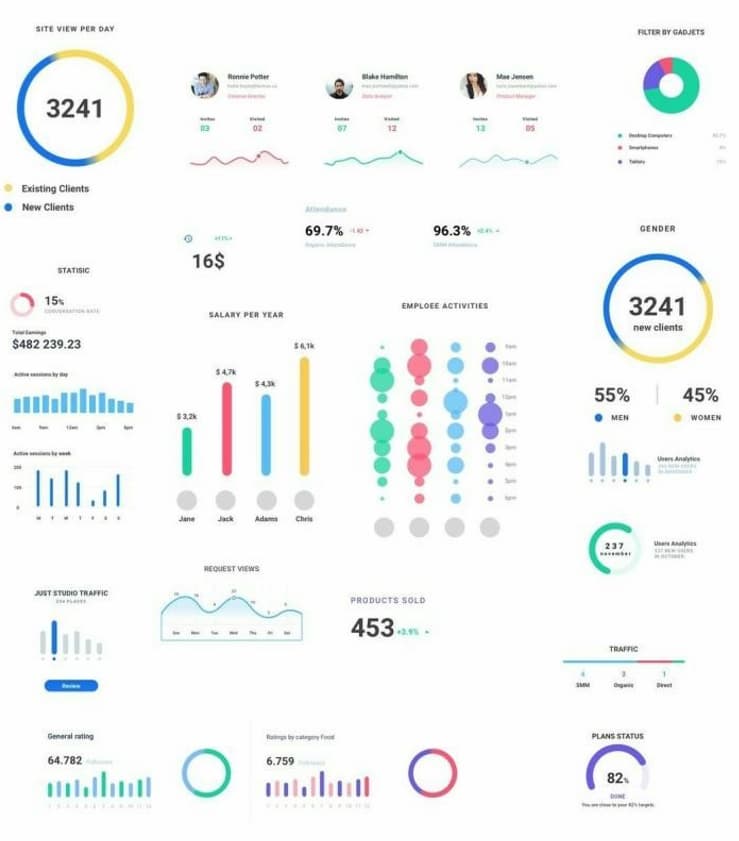
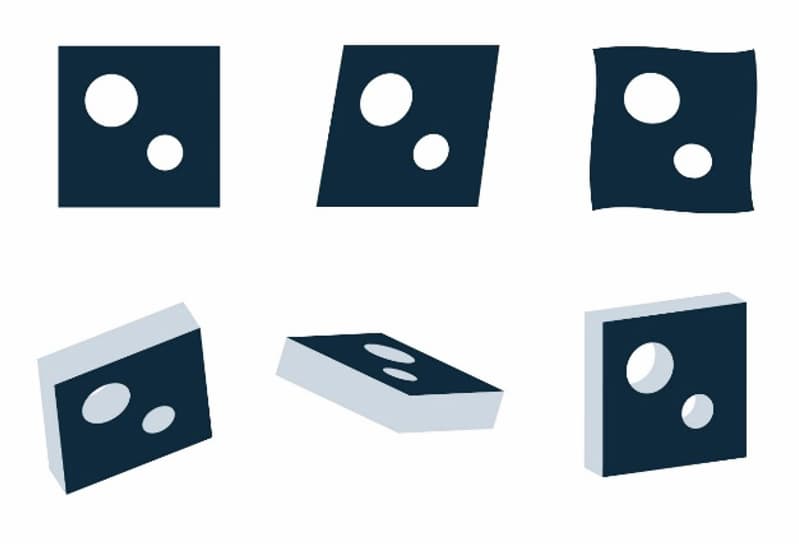
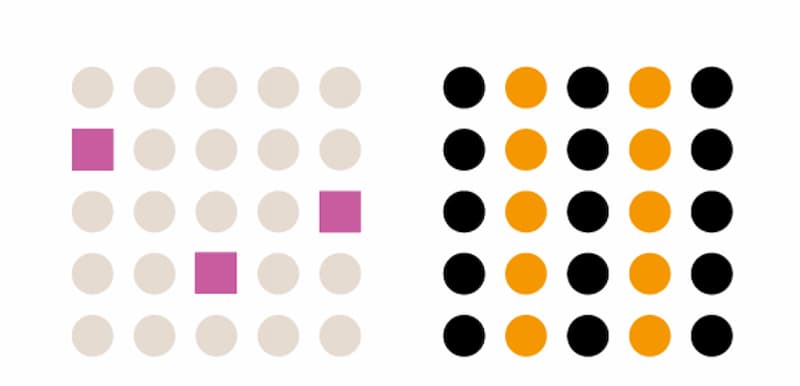
y  . El cerebro visualiza el movimiento y lo interpreta. Esto hay que considerarlo a lo hora de diseñar dashboards. El movimiento indica evolución, y si no existe relación entre cada una de las figuras, el ojo recibe señales de algo que no existe, creando una unidad entre objetos independientes.
. El cerebro visualiza el movimiento y lo interpreta. Esto hay que considerarlo a lo hora de diseñar dashboards. El movimiento indica evolución, y si no existe relación entre cada una de las figuras, el ojo recibe señales de algo que no existe, creando una unidad entre objetos independientes.