No te pierdas el
WEBINAR
Gratuito
Explicaremos en detalle los contenidos y objetivos del Business Data Master
29/11/2021
18:30 (GTM+1)
Online
BUSINESS DATA MASTER
* Tu información será utilizada exclusivamente para contactarte en relación al Business Data Master. No hacemos spam ni compartimos datos con terceros.












 and
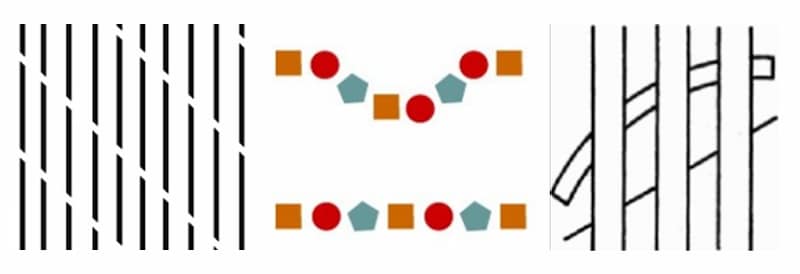
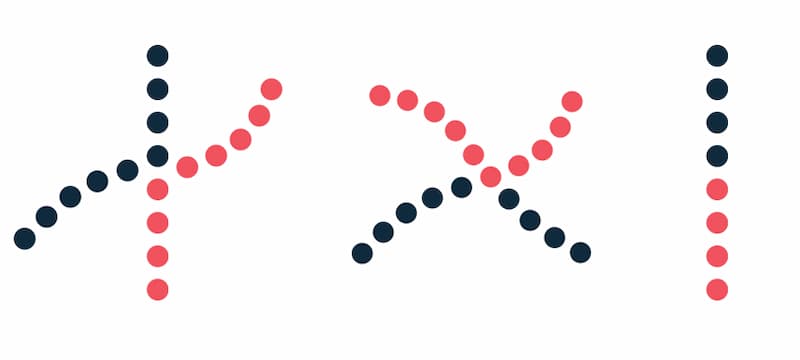
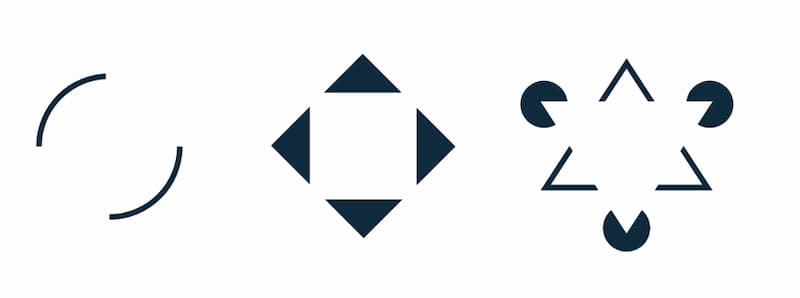
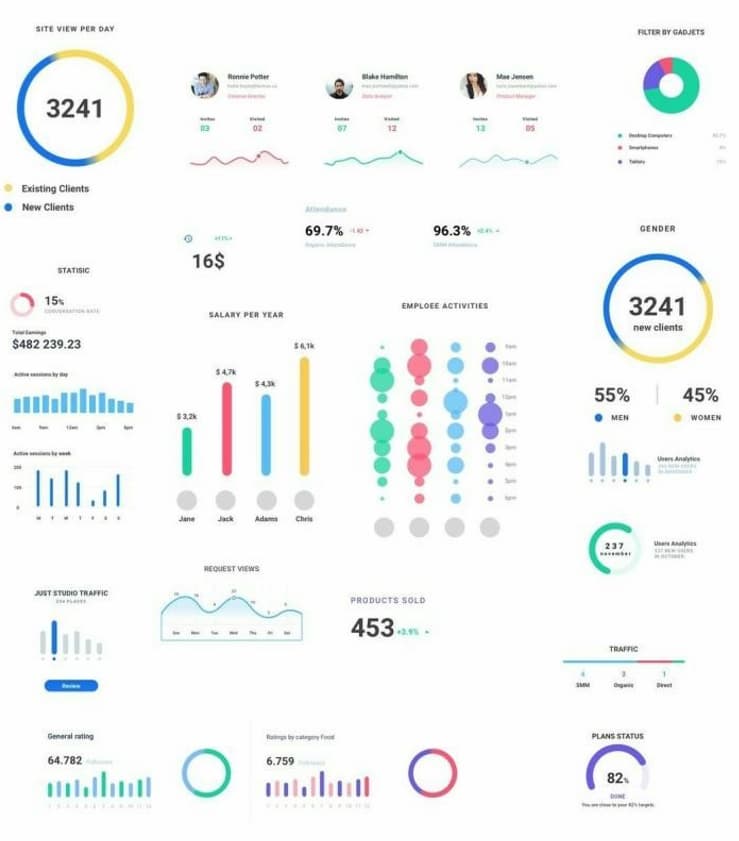
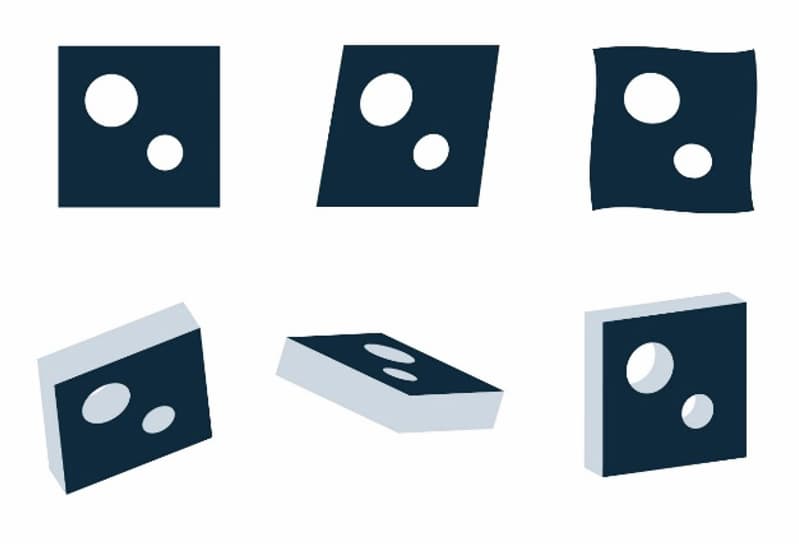
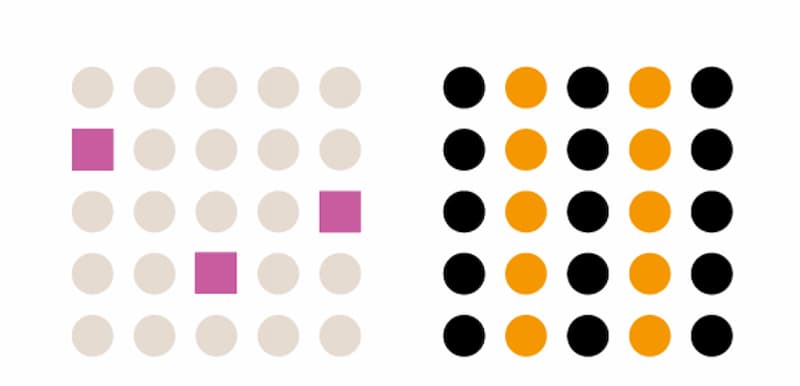
and  . The brain visualises the movement and interprets it. This needs to be considered when designing dashboards. Movement indicates evolution, and if there is no relationship between each of the figures, the eye receives signals of something that does not exist, creating a unity between independent objects.
. The brain visualises the movement and interprets it. This needs to be considered when designing dashboards. Movement indicates evolution, and if there is no relationship between each of the figures, the eye receives signals of something that does not exist, creating a unity between independent objects.